Improving Prezly with SEO: How we added an important feature
10 min read - Take a look at how we added SEO settings to Prezly to help users improve their site's search engine visibility and drive traffic to their content.

Prezly offers a platform for managing and distributing content, primarily serving the needs of public relations professionals.
However, as customers' needs have evolved beyond traditional PR, Prezly has started expanding its platform to include new features and tools relevant to a wider range of users. For example, the company has added analytics and reporting tools to help users measure the success of their content.
Recently, with a push from a big customer, Prezly decided to add SEO settings to its platform to help users improve the visibility of their stories and sites on search engines.
This is the story of how we made it happen...
Why working on this?
As Prezly expands its platform to include more robust SEO controls in order to serve a wider range of users, including bloggers, influencers, and magazine publishers.
These users rely on SEO to improve the visibility of their content on search engines, and Prezly's previous method of generating SEO meta titles and descriptions was not sufficient. Prezly also received customer feedback requesting more SEO editing capabilities, making the development of these features a top priority.

What SEO settings should we have?
One of our team's main challenges when adding the SEO settings was deciding which features to include.
We've compiled a list of potential SEO features but ultimately decided to cut some in order to fit the project's scope and timeline. The goal was not to create the best SEO tool out there, but rather to introduce users to new capabilities for optimizing their content for search engines.
At Prezly, we use Basecamp's shape-up framework (with some tweaks) for our projects. This means that we knew from the start that we only had two weeks to complete this project. Based on this timeline, the short-list on this. to work on was:
- Allow users to show/hide sites from search engine indexation (we already had this feature)
- Allow users to connect to Google Search Console
- Allow users to edit their meta titles and descriptions on their site's homepage and stories (posts)
- Allow users to add a canonical URL to a story

How we made it work
The project was divided into two main areas of work - stories and sites - in order to focus on each area separately and provide the best possible solutions for each. Dividing the project in this way allowed for faster and more efficient progress. It also allowed us to ship the solutions for stories and sites separately.
SEO settings for Stories
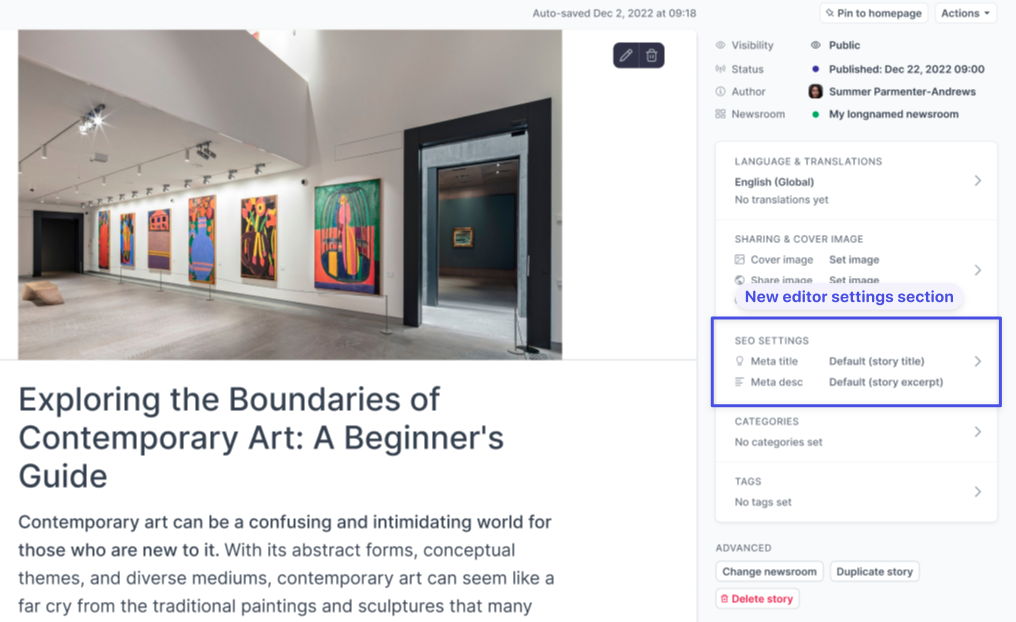
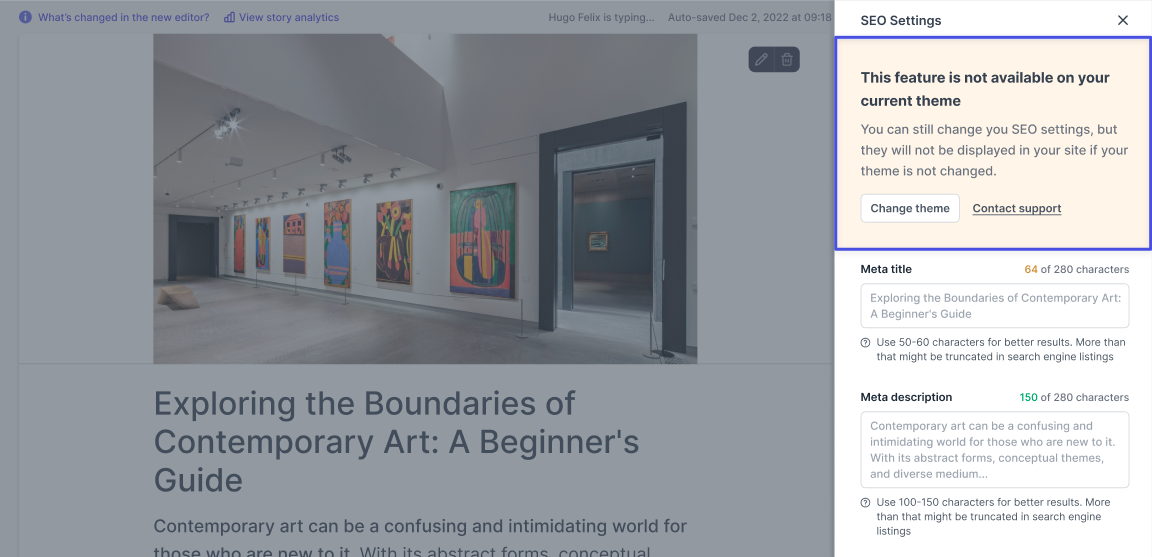
For stories, we decided to add the SEO settings as part of our story editor options list.

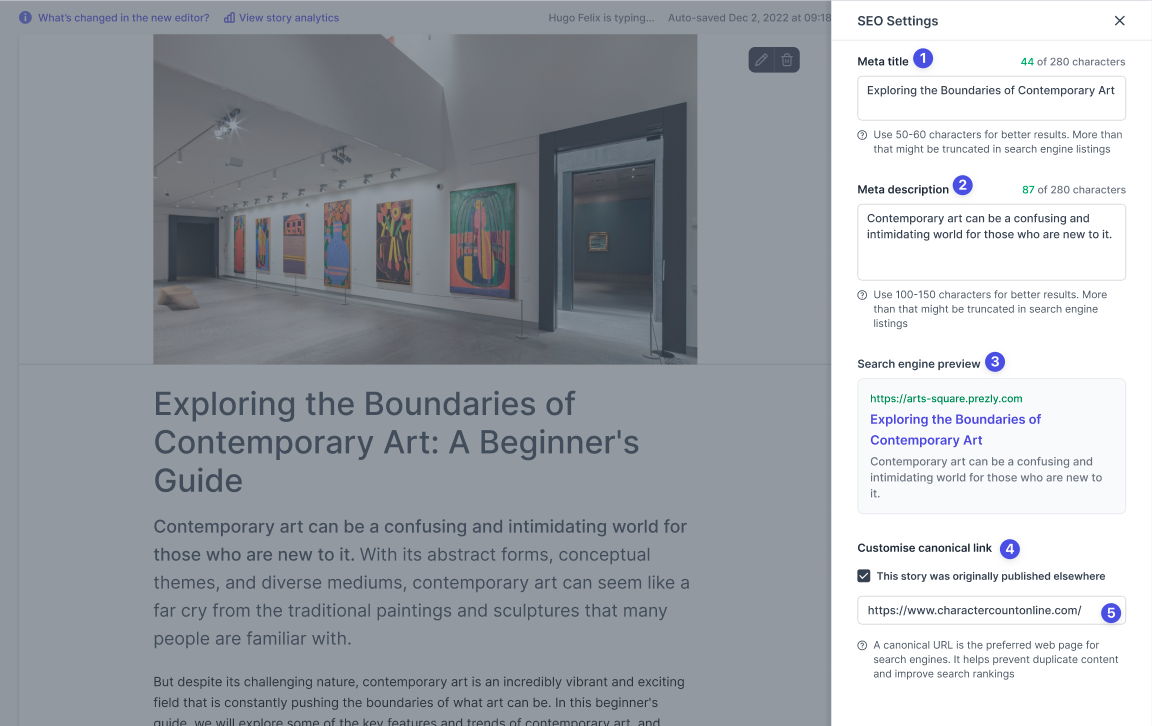
When opened, the settings panel would allow users to edit their meta title, and meta description and allow them to link a canonical URL if needed.
An important part of this solution was also instructing users on best practices (especially for users not familiar with the subject, so we made sure to include information about some recommendations is all inputs.

- SEO experts recommend that meta titles should be between 50 to 60 characters long in order to avoid truncation when the link is shown in search engine results - we've added that information to the input "help section". To encourage users to write shorter meta titles, the input field was also kept small in height.
- Meta descriptions recommendation is that they should be no longer than 150 characters. This information was shared with users to help them optimize their content.
- To help users understand the effects of their changes, we added a "search engine preview" that gives users a general idea of how their stories will look in search engine listings.
- We also needed to add a way for users to link a canonical URL to their stories (if needed). Since this is a feature that is not expected to be used by most of our users, we decided to place it at the bottom of the panel.
- Since not a lot of people know what this feature is about, and in order to prevent some possible errors, we decided to hide it under a checkbox, meaning that the URL input is only shown upon ticking the checkbox.
Additionally, good defaults for people that choose not to change their meta titles and description were added. We've defined that the meta title should be the story's title and the meta description should be the story's subtitle ) or the first 150 characters of the story's body.
SEO settings for sites
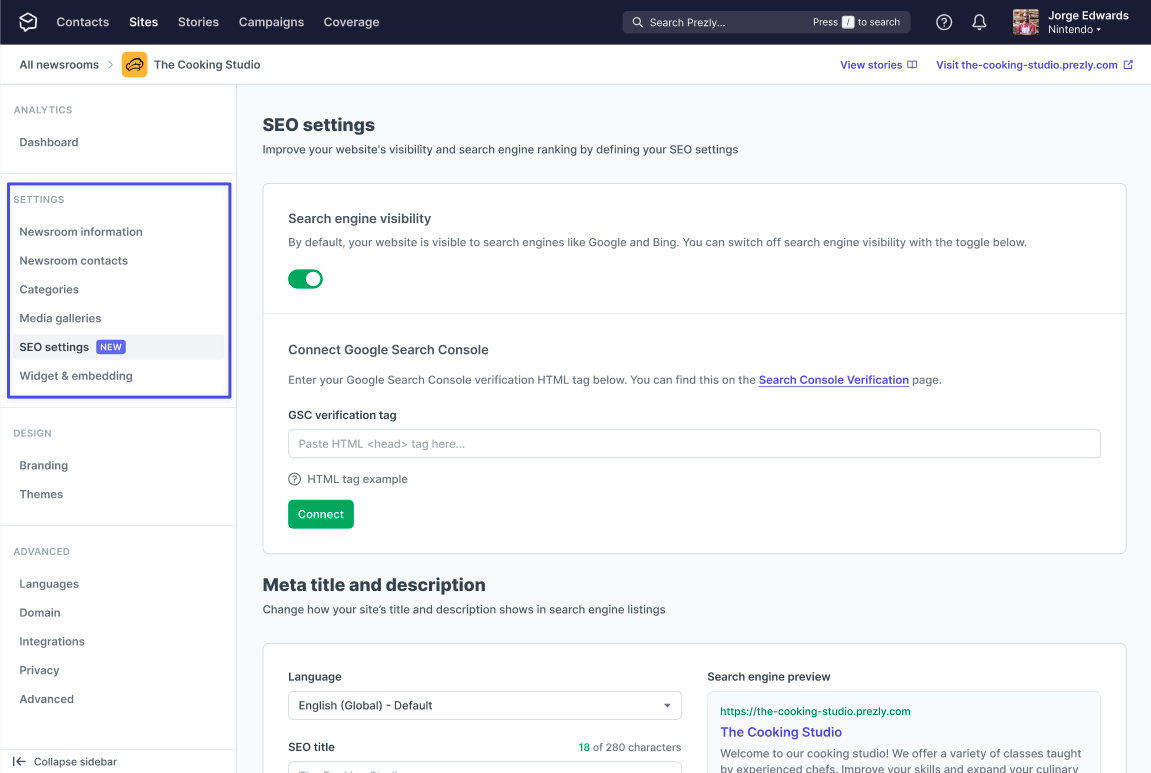
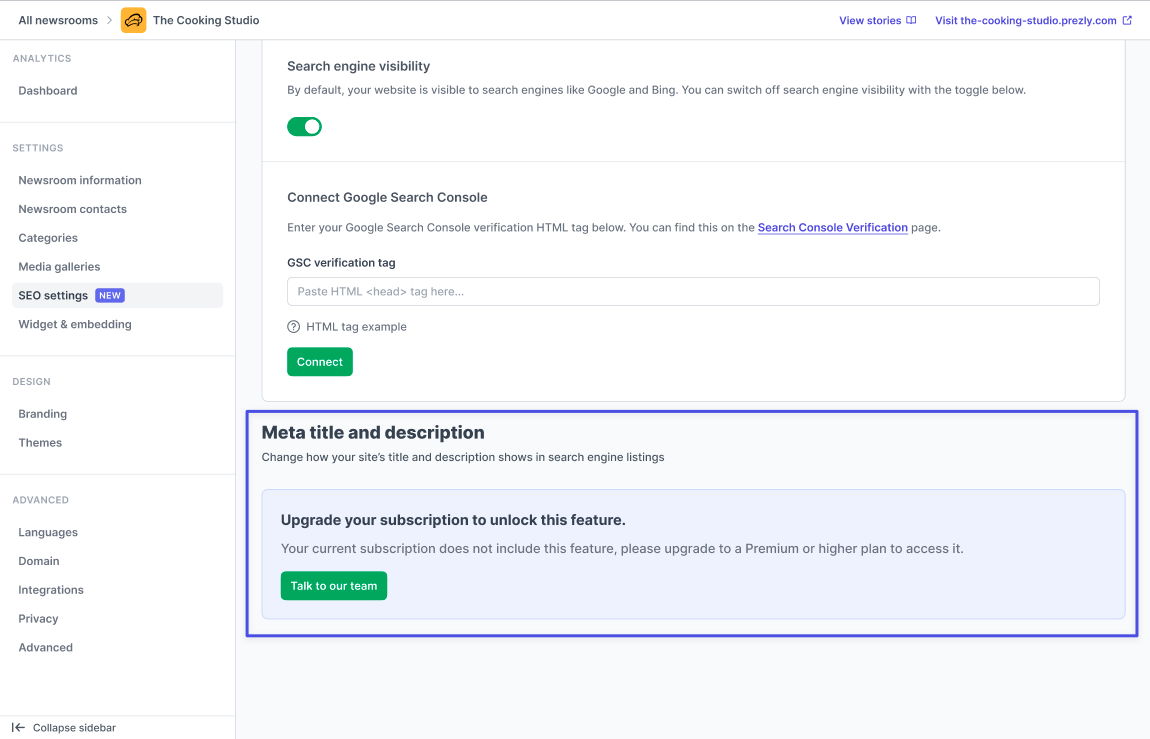
To enable users to edit their site's SEO settings, we created a new settings page and added it to the list of pages in the site settings. To improve clarity, we divided this page into two sections: "SEO settings" and "Meta title and description."

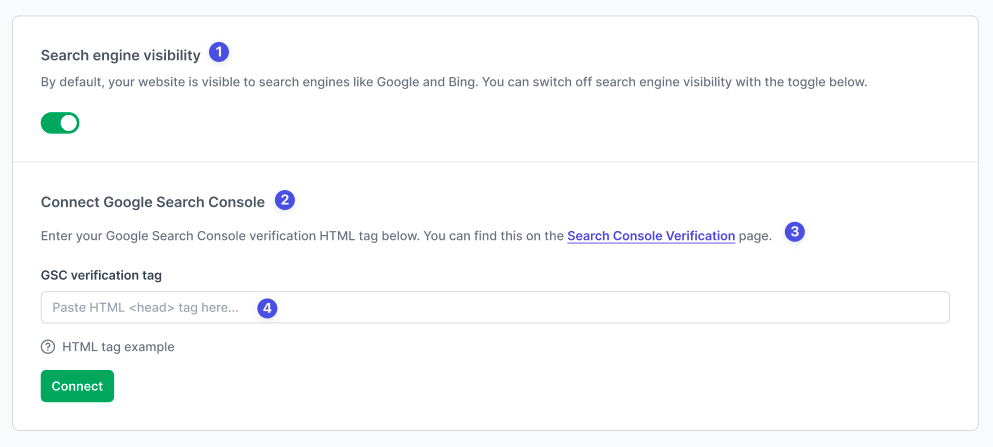
In the first section, "SEO settings", we added all elements related to the "shadow part" of SEO, such as the site's visibility on search engine listings and a way to verify the site's ownership on Google Search Console.

- The search engine visibility setting allows users to toggle whether or not search engines, like Google, can crawl and index their sites. This can improve a site's visibility and ranking on search engine results pages, or remove it from those results entirely.
- Connecting a website to Google Search Console is an important part of the search engine optimization process. It helps track the website's performance on Google search, identify crawl errors and security issues, and provide valuable data and insights for improving its visibility and ranking.
- Another thing we found important was to give users quick access to GSC information, by adding a link to the GSC page where users can find their HTML tags.
- By allowing users to connect by simply adding their HTML <head> tag to an input, we are making the process as easy as possible. Our system automatically handles the necessary work after the tag is placed.
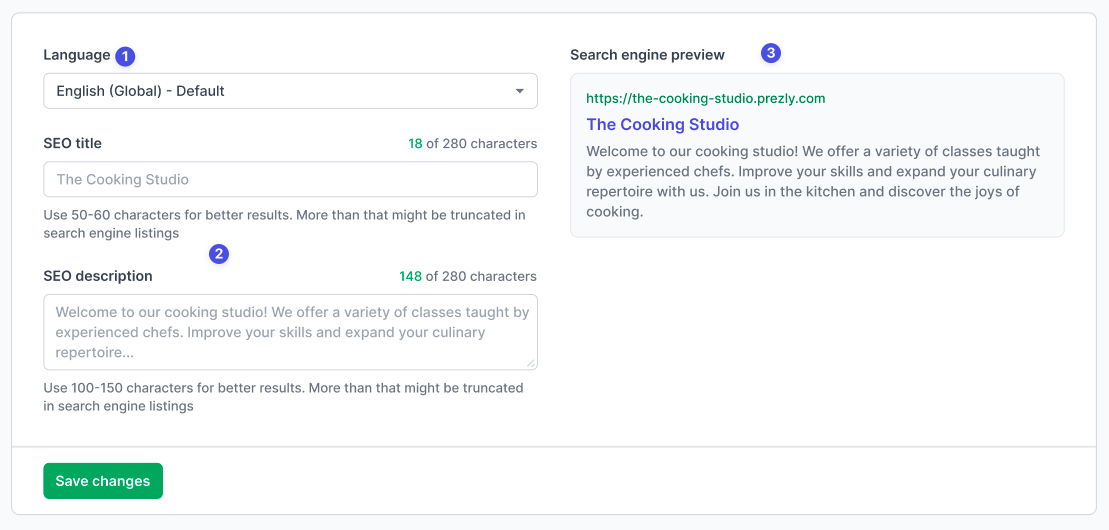
The second section of the page, "Meta title and description," is where users can edit the way their site's title and description are displayed on search engine results pages.

- Since Prezly supports multi-language sites, it was necessary to provide a way for users to edit SEO titles and descriptions in multiple languages. This was easier for stories, as each language has its own separate story, but for sites, the language is automatically changed.
- Users can also edit their meta titles and description in this section. This will work similarly as it does in the Story settings, same character counting system, and the same recommendations.
- We will also add a search engine preview to this page, for the exact same reasons mentioned above.
Again, It was also important to provide good default values for when users do not change the settings here. We decided to use the site's title as the meta title and the site's "about" text as the meta description. If the site does not have an "about" text defined, we will use the text from the site's top story.
Feature limits: Higher-tier plans and new site themes
The SEO settings feature is only available to users with Premium or Enterprise plans. This is because these higher-tier plans are typically used by larger organizations and businesses that are more likely to have the resources and expertise to effectively use the SEO controls.

Limiting the feature to these higher-tier plans also allows Prezly to offer a broader range of features at these higher price points, which can help justify the cost. However, there are also limitations related to themes. Some users with high-tier plans are still using old themes, which can make it difficult to migrate their sites to newer themes.

This means that we could use the SEO settings feature as another argument for encouraging users with high-tier plans to migrate to the new themes. We still allow users to customize their settings, but the changes will not be applied until the user migrates to a new theme.
Promoting the feature
The SEO settings feature in Prezly was promoted to highlight its importance and new capabilities.
This included creating a changelog article, displaying an in-app notification, and mentioning it in the monthly newsletter. However, since the release occurred at the end of the year during the holiday season, additional steps were taken to ensure that the feature received sufficient attention.
These steps included a note about it in the "Best of 2022" story and a reminder of the release of the feature in mid-January when people are likely to be back from their holiday breaks.
Measuring success
To measure the success of the SEO settings feature, two perspectives should be considered: the app and the user.
From the app perspective, it is useful to understand the discoverability and usage of the feature, which can be divided into separate reports for site SEO and stories SEO. This allows for analysis of metrics such as the number of visits to the stories aside and the SEO settings page, the number of people who change at least one input field on the SEO story aside or on the site settings page, and the popularity of the canonical link feature. Comparing these metrics over time can help understand if the feature is becoming more popular and necessary for users.
From the user perspective, it is useful to gather feedback from the main requester a few weeks after the launch to understand if the feature is meeting their needs and if they are using it effectively. It is also useful to track any plan upgrades or changes based on access to the feature. By tracking these events, it is possible to get a good understanding of the feature's performance and identify areas for improvement if necessary.
What have I learned from this project?
- Users always want control
- Users value control and want to be able to customize processes, even if automation makes them easier. The SEO settings feature is a good example of this, as some users wanted to have control over the default settings.
- Sales should always be part of a project
- It is important to involve the sales team in the design of new features in order to get their perspective and ensure that the feature meets the needs of users on different plans. In the case of the SEO settings, the sales team provided valuable feedback that influenced the final design of the feature.
- Design is an ongoing process until the project is released
- Design and development work should be flexible and allow for adjustments to be made in response to technical challenges that may arise during development. This can help the team work faster and more efficiently.
- ChatGPT is a great help for designers
- As a non-native English speaker, chatGPT has been helpful for phrasing and explaining parts of case studies. I'm still discovering it, but it looks really promising.
See you in the next project! 👋
Hugo Felix
Product Designer @Prezly | → hugo@prezly.com