Tools (and more) I use for product design: My essential must have list
11 min read - Every designer has their own set of tools that they use on a daily basis to complete their work. This is mine.

Attention all product designers! Are you tired of the same old lists of tools?
Well, get ready for yet another one – this is a list of tools that I use daily to get my design work done. Some of them might be familiar, but I'm willing to bet that there's at least one tool on this list you haven't heard of before.
So without further ado, let's dive into my essential list of product design tools. This is a list you won't want to miss (that's me being optimistic).
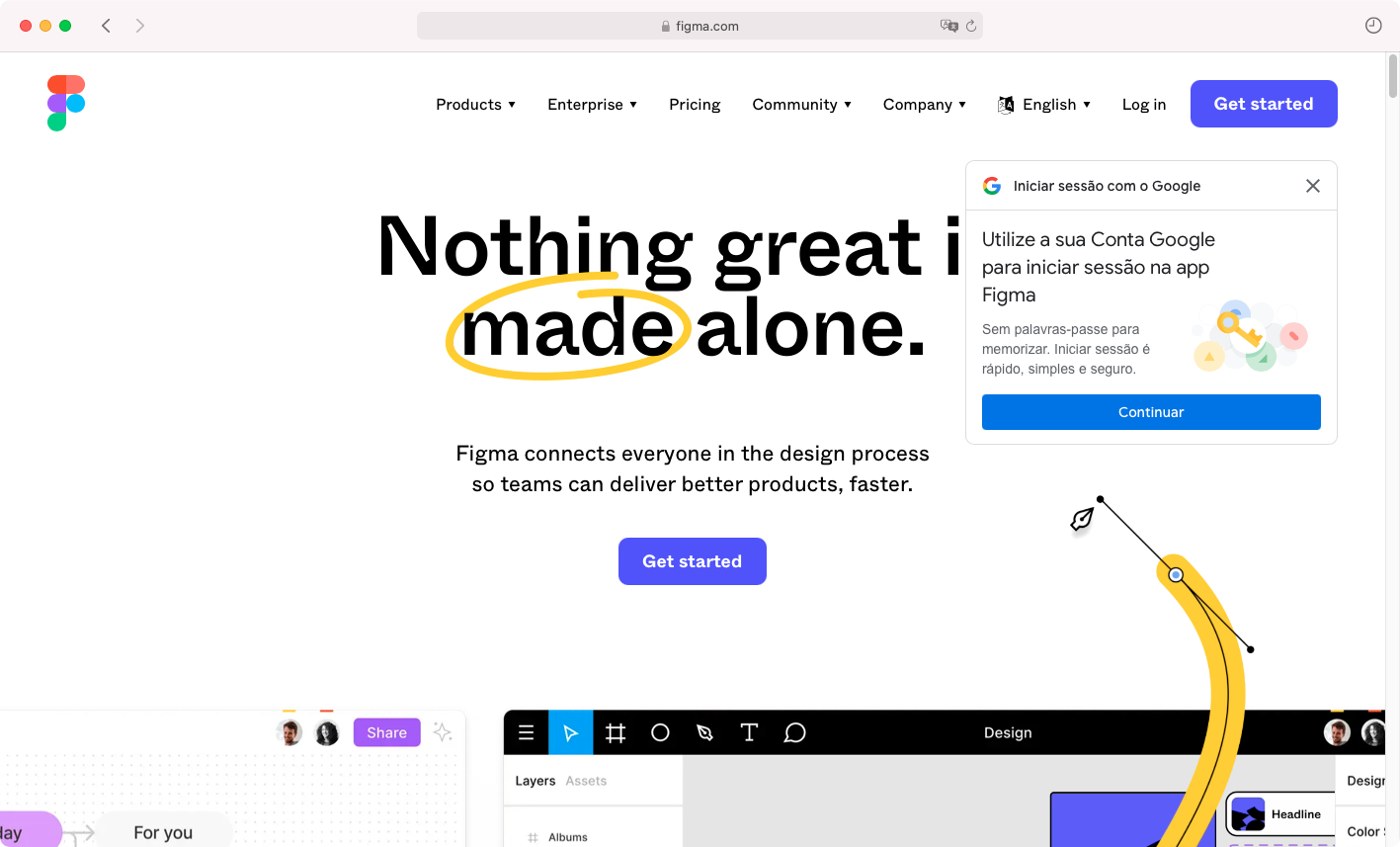
Figma

Figma, Figma, Figma everywhere! If you're not already familiar with this cloud-based design tool, you're missing out. Figma allows users to create, collaborate on, and share user interface designs and prototypes, making it a go-to for product designers everywhere.
But it's not just for UI work – Figma has a little secret feature called Figjam that lets us brainstorm, create user maps, and hold workshops. It's like a virtual whiteboard for exploring new ideas and organizing information visually. So don't sleep on Figma – it's way more than just a UI tool. Trust me, I've used it to make all my design dreams come true.
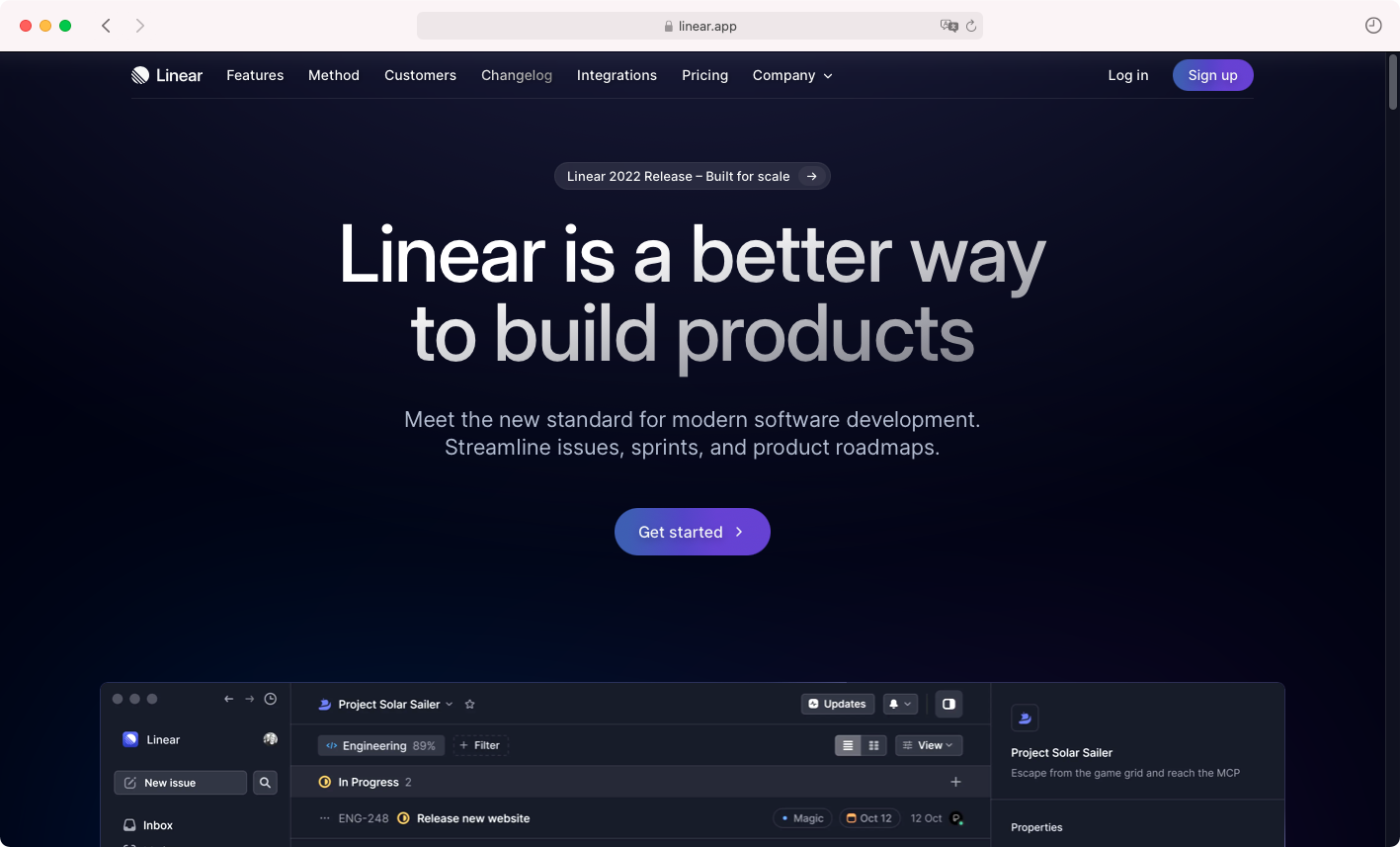
Linear

If you're in need of some serious project management and team collaboration help, you need to check out Linear. It's a simple and intuitive tool that offers everything you need to stay organized and on top of your tasks. Trust me, we've tried them all, and Linear is the best out there.
At Prezly, we switched to Linear a year ago and it's been a game changer. Not only does it support multiple projects and teams, but it also allows for real-time collaboration and communication. It's even become the go-to place for designer-developer conversations and handing off design specs.
So why wait? Give Linear a try and see for yourself why it's a tool we can't live without. And the best part? It's free for small teams (up to 250 active tickets) and super affordable for larger teams starting at just $8 per user per month.
Bonus: Linear is also a great source of design inspiration. Its landing pages are usually gorgeous, and the app itself is a true ode to product design.
Check out Linear
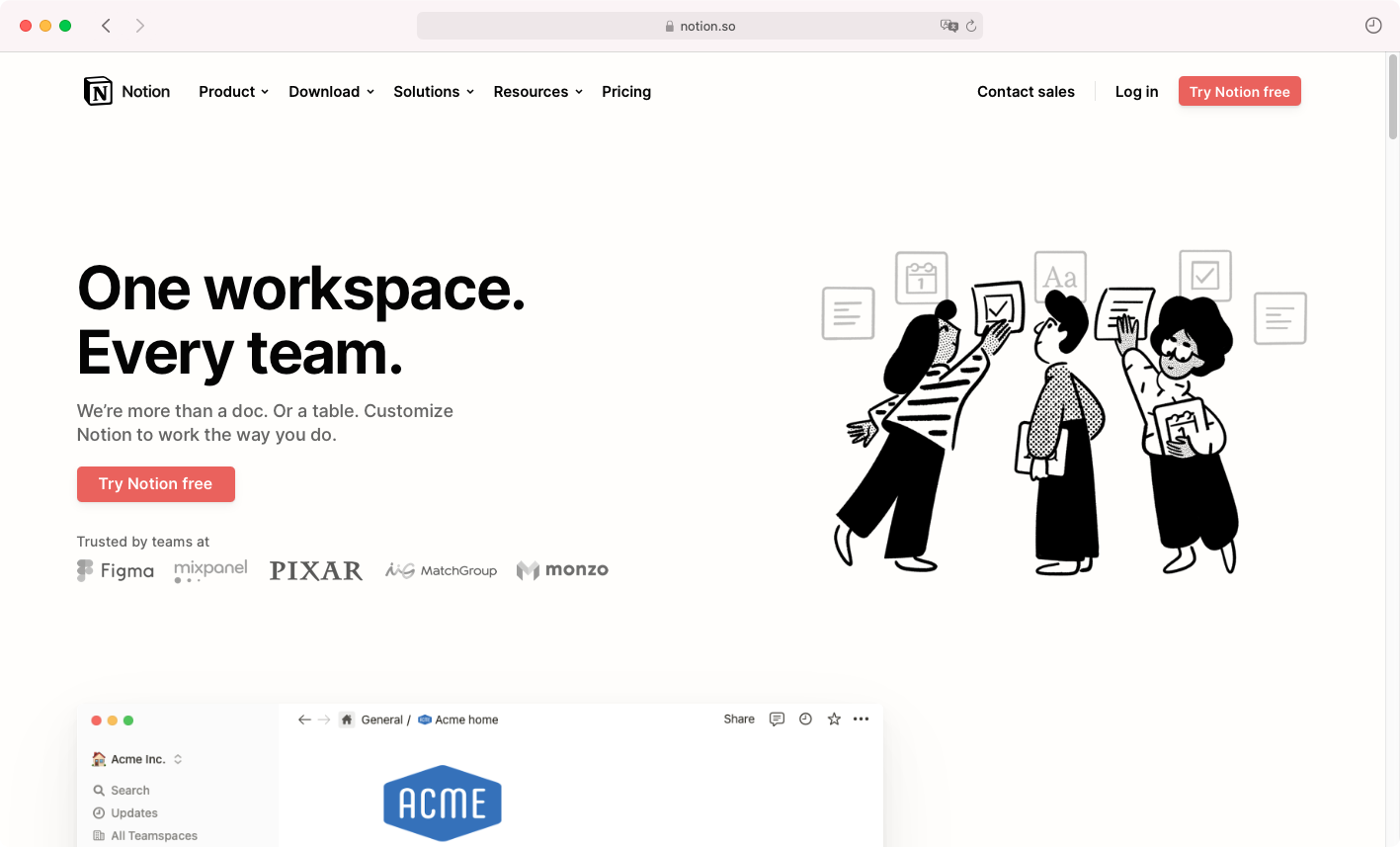
Notion

Notion is a productivity and organization tool that is commonly used for tasks such as note-taking, daily journaling, documentation, and habit tracking. In Prezly, we use it to keep our company's brain organized - it has everything from a handbook (where newcomers can learn about how the company works) to a project pool (where we add and bet on projects we want to work on).
But Notion can also be used for a wide range of other things. Some people use it to organize their personal information, while some designers even use it to host their portfolios. Its CMS capabilities, features, and the fact that it's free, make it a great option for hosting a summary of your work (if you're looking for something fast to build). Adrian Ye has a really cool article about why she built her portfolio in Notion (and the portfolio itself is awesome), please check it out.
Personally, I use Notion every single day, both for work (taking notes, and organization) and for personal matters (keeping to-do lists or organizing travels). I really don't think I could live without it - it's like my personal Swiss Army Knife of organization.
Check out Notion
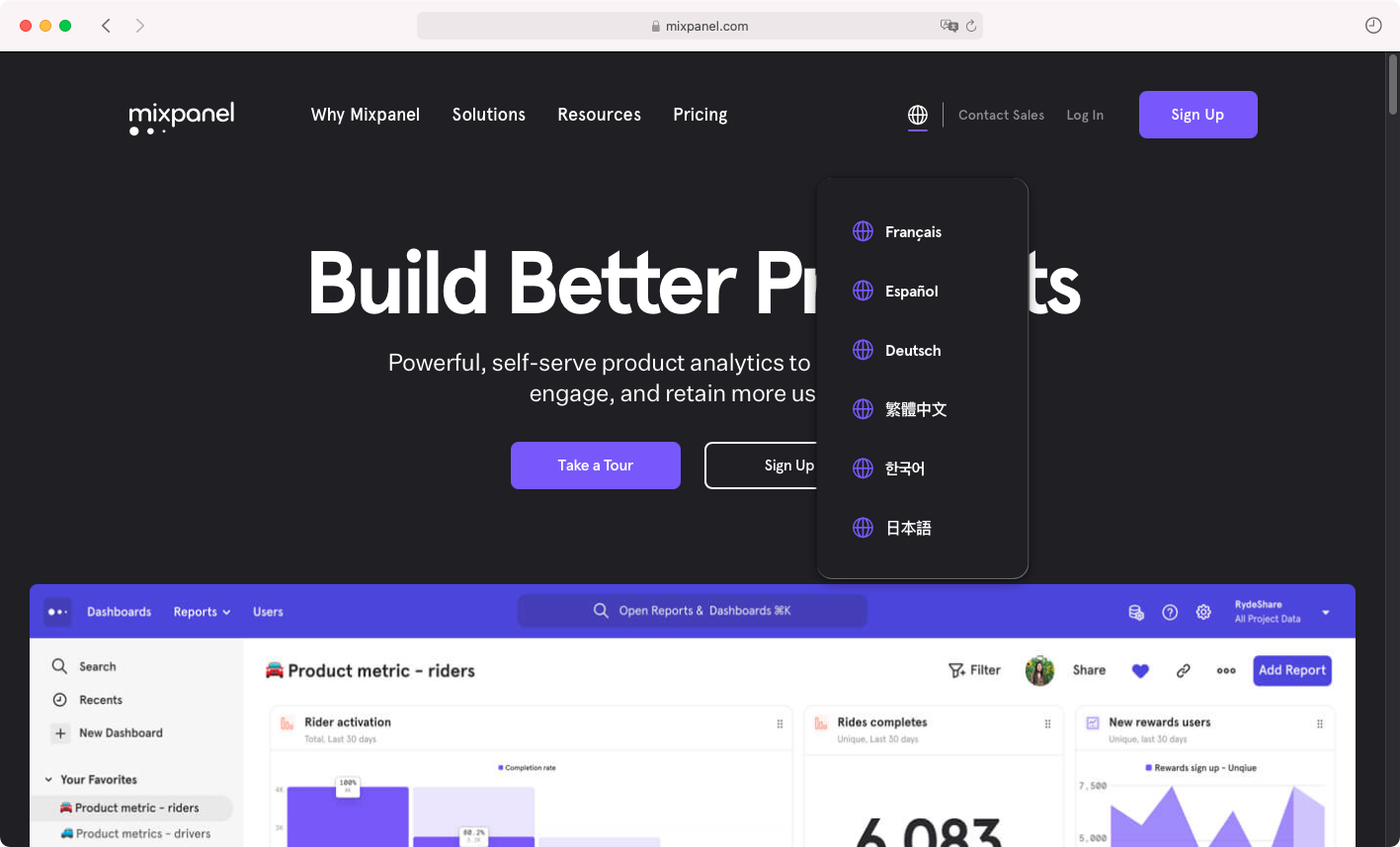
Mixpanel

Okay, I know this is getting a little technical, but bear with me because Mixpanel is worth it. You might need a developer to set it up for you, but trust me, it's worth it. Mixpanel is an analytics tool that helps you track how users engage with your website or app. It can give you all sorts of insights, from quantitative data on feature usage to conversion rates. If used correctly, Mixpanel can be your best friend in figuring out where your designs are falling short and prioritizing what to work on next.
Personally, I always use Mixpanel to back up (or destroy) my arguments and it really helps when trying to convince (or give up on convincing) stakeholders on certain things to work on. It's like having a crystal ball for your user data – except without the creepy gypsy fortune teller vibe.
Check out Mixpanel
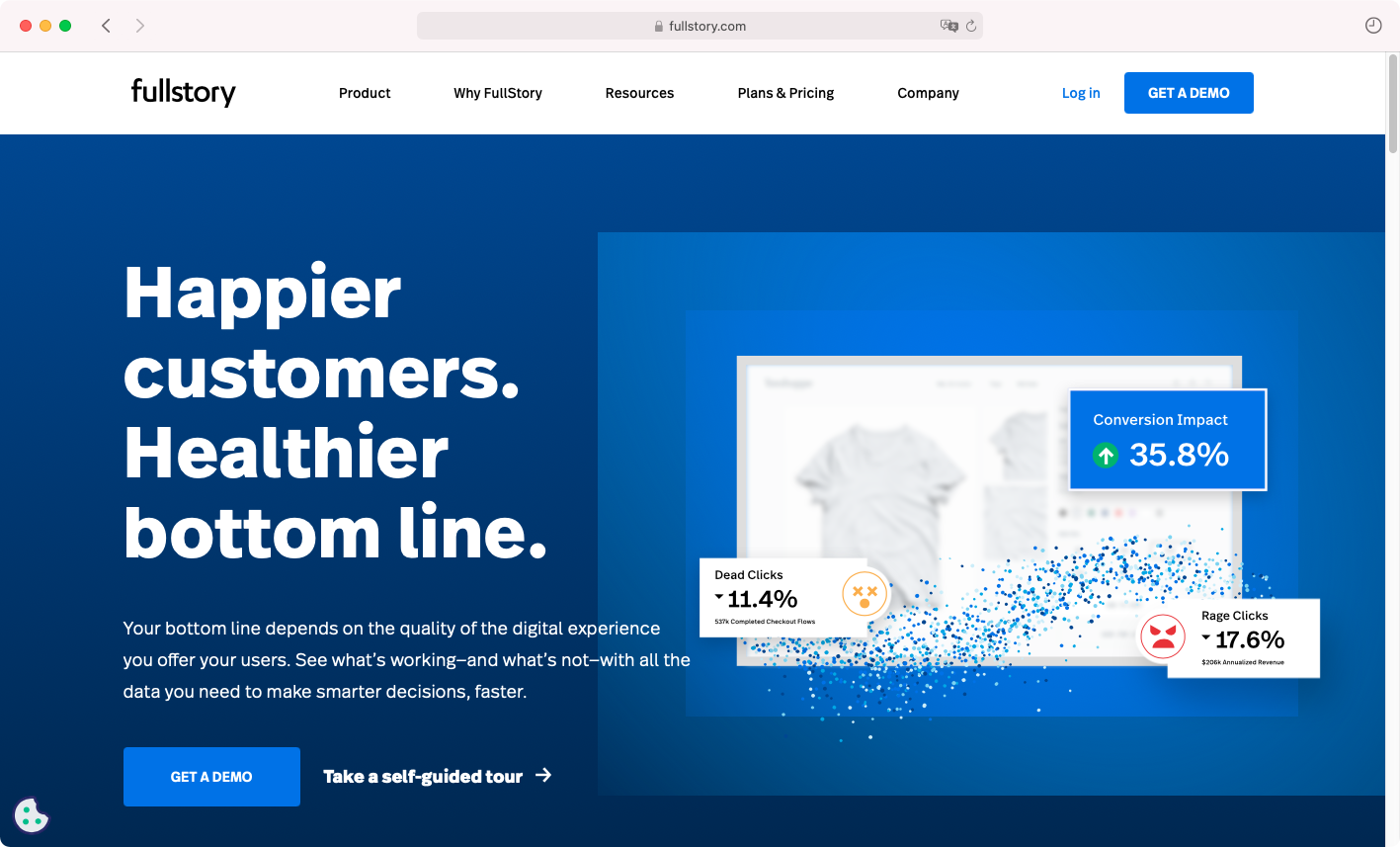
FullStory

Now that we've talked about Mixpanel, it's time to introduce an alternative (or complement) to it: FullStory. FullStory is another digital experience analytics platform that helps businesses understand how their users interact with their websites and digital products. But what sets FullStory apart is that it not only allows you to track data, it also lets you see your users' screens as if you were looking over their shoulders (okay, maybe a little creepy, but the goal is to improve their experiences, right?).
In FullStory, you get to see exactly what your users see and not just the data it collects. This can be a great tool to understand if users get confused and how they navigate through your site or app. It also has a fantastic heatmap feature that lets you know where to add or remove stuff.
In my experience, FullStory is awesome, especially for people just trying out and discovering your app. It's basically user testing without having to bother users to meet you face-to-face. Win-win.
Check out FullStory
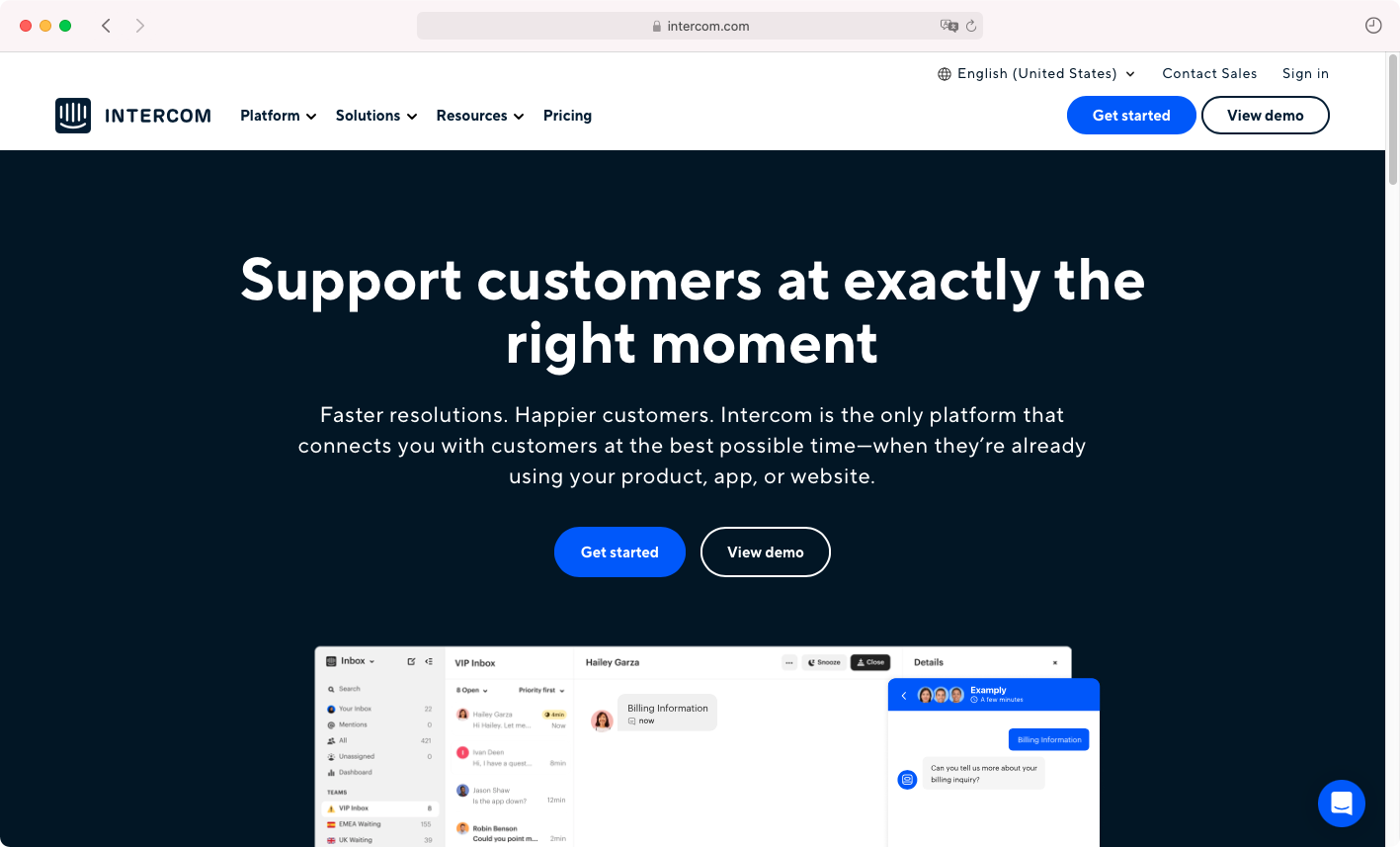
Intercom & Productboard

I know this isn't directly related to design, but Intercom and Productboard can be incredibly useful for designers.
Intercom is a customer communication platform (aka a customer support tool) that lets your users ask for help through a chat bubble (I'm downplaying Intercom a bit here, it's actually much more than that, sorry). If you're a control freak like me, you'll love spending a few hours each week on Intercom, checking out what users are struggling with, identifying problems with interactions, and figuring out how to improve things.
At Prezly, we have this "rule" where we help the customer success team handle Intercom chats every other week. It's been really helpful for me as a designer because I feel closer to users and can catch potential problems early on.
To complement Intercom, we use Productboard, which is a product management tool that lets us roadmap, plan, and prioritize user feature requests. When a new feature request comes in through Intercom, we add it (via an Intercom integration) to Productboard, then define its priority and importance.
Basically, having both of these tools work for you can be a huge help in finding, logging, and prioritizing new features and improvements. It's like having a secret weapon for user-centered design.
Check out Intercom and Productboard
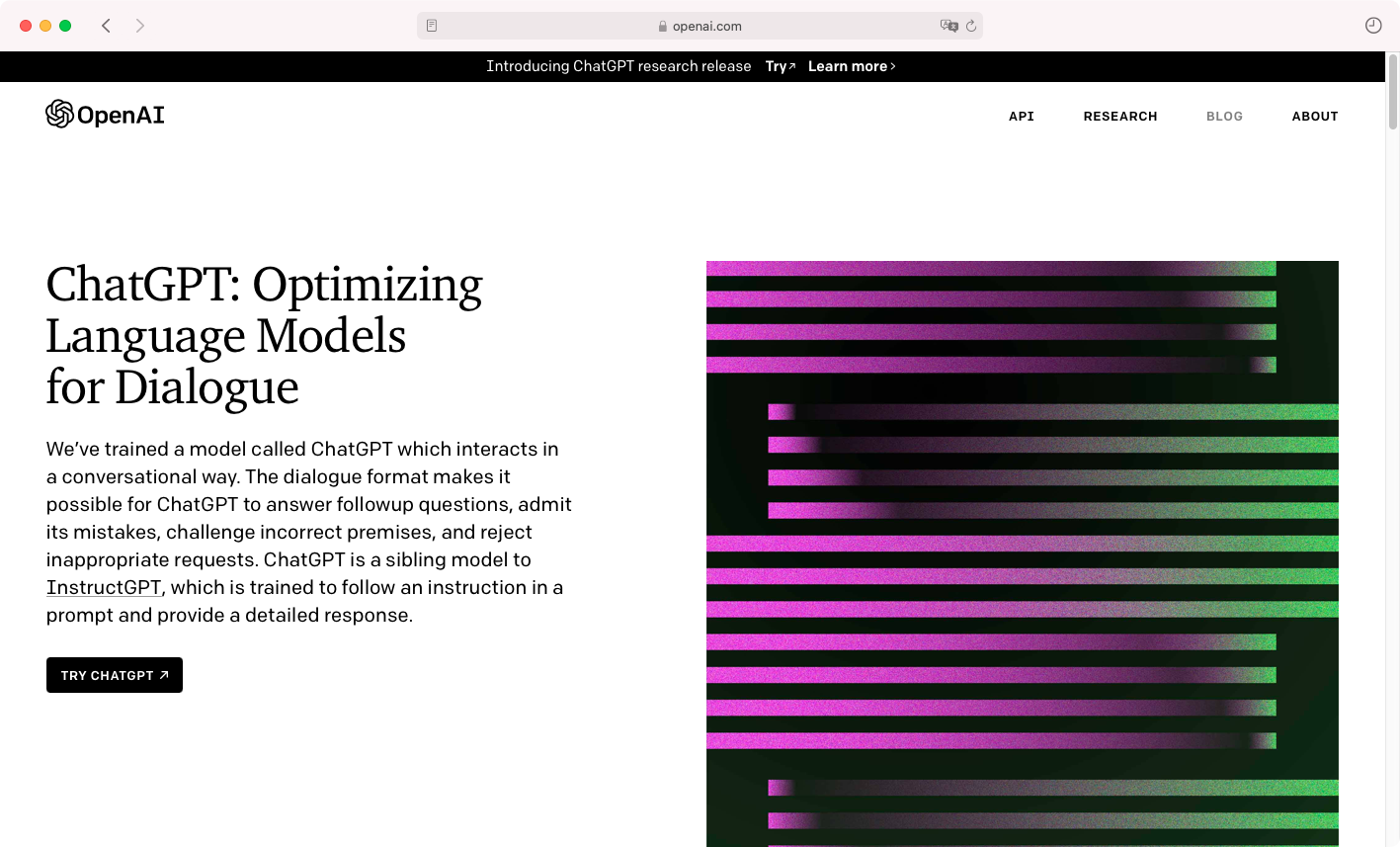
Chat GPT

I've already talked about Chat GPT in a previous article (check it out here), but I just had to include it on this list. Chat GPT, or Chatbot Generative Pre-trained Transformer, is a chatbot model developed by OpenAI (at least that's what the bot tells me). It's essentially a robot that you can ask questions and get really great answers from. This can be really helpful when you come across a new term (developers have their own weird language) and need it explained to you like you're five years old.
Chat GPT is also great for writing. It's awesome for summarizing, correcting grammar, or even expanding on a subject you're too lazy to research. Plus, it can tell some pretty great jokes when you're feeling bored.
Why couldn't the bicycle stand up by itself?
Because it was two-tired!
Well, I should probably remove the word "great" from the sentence above...
Check out Chat GPT
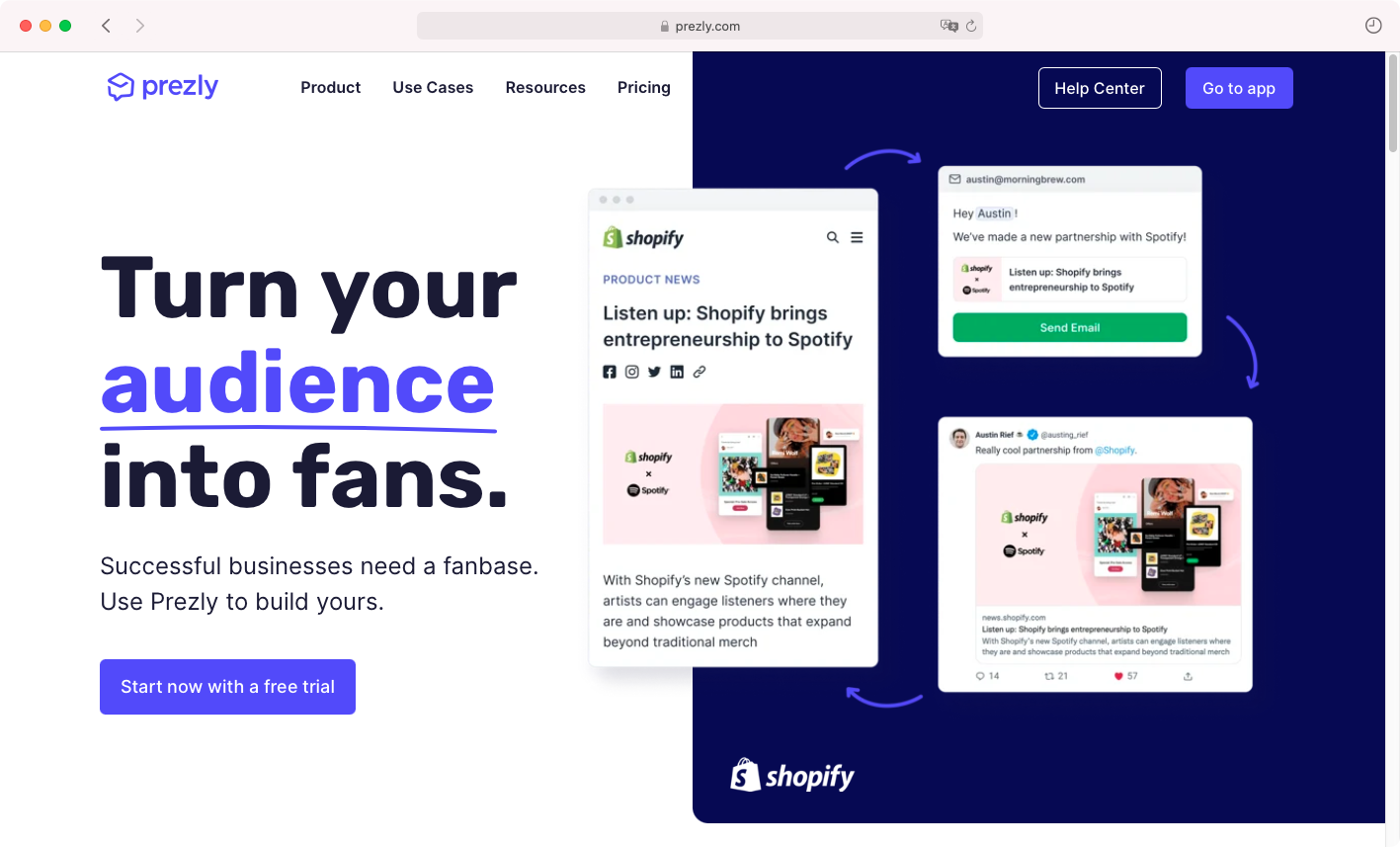
Prezly

Okay, full disclosure, I'm a bit biased here because I work at Prezly, but I really do think it's a great tool. Prezly started out as a PR (public relations) tool to help communication professionals write and release press releases, but it's grown a lot since then. We've recently launched a ton of new features that make Prezly a great place to host your blog or magazine. My Super Studio is a prime example.
The editor is fantastic and has a ton of features, the basic theme (like the one you're reading now) works perfectly for all types of content, and it has a campaigns feature that lets you share your content with your audience. Otherwise, you'd have to use two or three different apps to get the same job done.
The only downside is the pricing, but if you think about it, when you have to pay for a WordPress hosting platform, a theme, and a Mailchimp subscription (just to name a few), the cost can really add up. A Prezly subscription might seem pricey at first, but it's a good deal in the long run. Of course, it might be a bit limiting if you're just starting out, but come back and check us out when you're a famous design blogger! We'll be here waiting for you
Check out Prezly
Inspiration: Mobbin, and UpLabs

When it comes to finding design inspiration, it's all about setting your goals.
Personally, I like to use Uplabs for UI inspiration because it has thousands of design files to browse through. However, it can be a bit overwhelming because there are so many crazy designs that would never work in the real world (this is kind of the problem with all design depositories, right?).
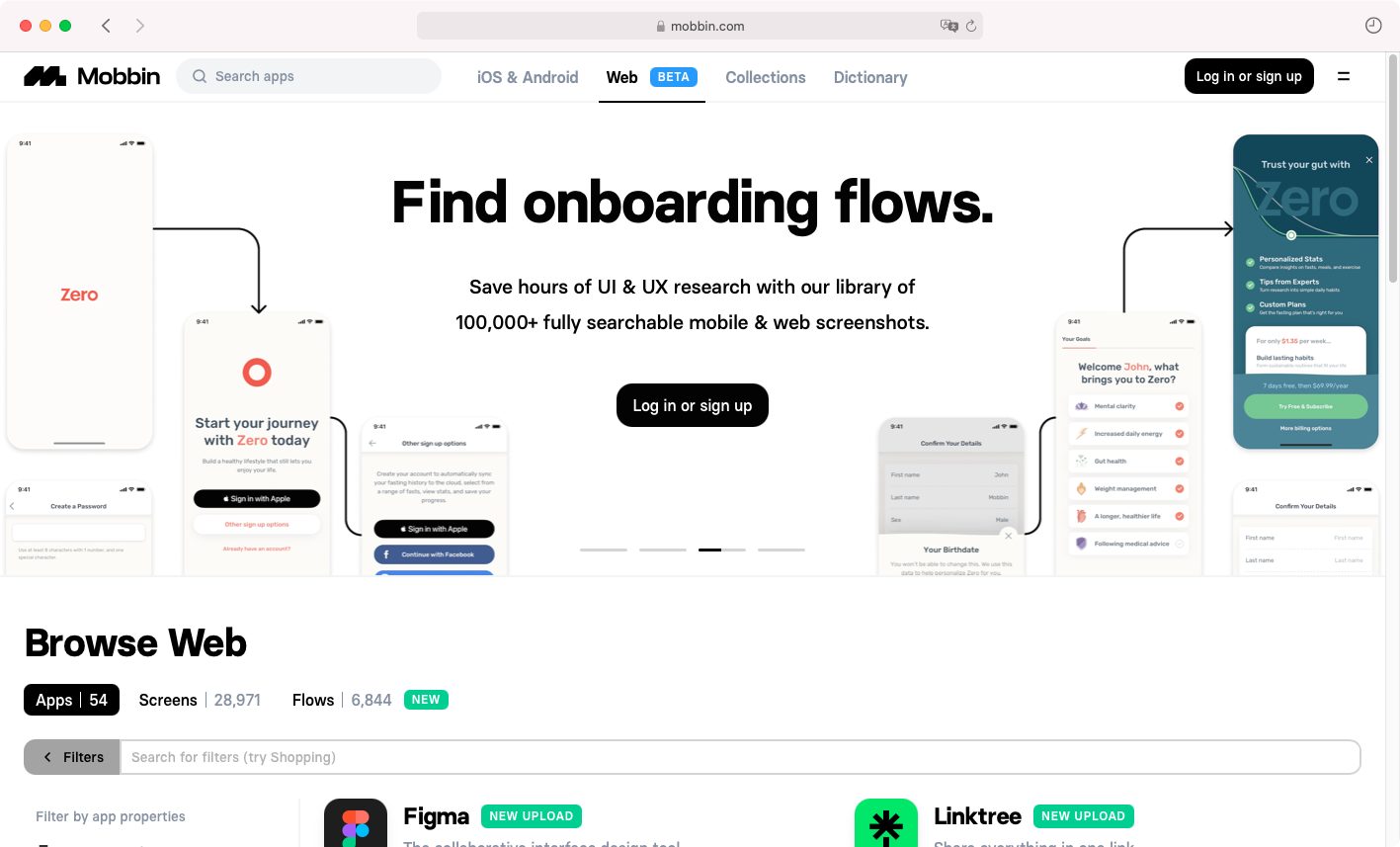
On the other hand, Mobbin is a great place for both UI inspiration and UX patterns. It has thousands of actual examples of apps and patterns that you can learn from. Plus, they used to only showcase mobile apps, but now they've expanded to include web apps too!
Both of these platforms require you to sign up, but they're free to use so why not give them a shot?
Just don't get too inspired and start designing a hot pink neon app with spinning hamburgers for navigation. Trust me, it's not worth it.
Of course, you always have Dribbble for inspiration, but it became more of an artistic UI depository than something you can actually learn from.
Check out Mobbin, Dribble, and UpLabs
Extra: Built for Mars

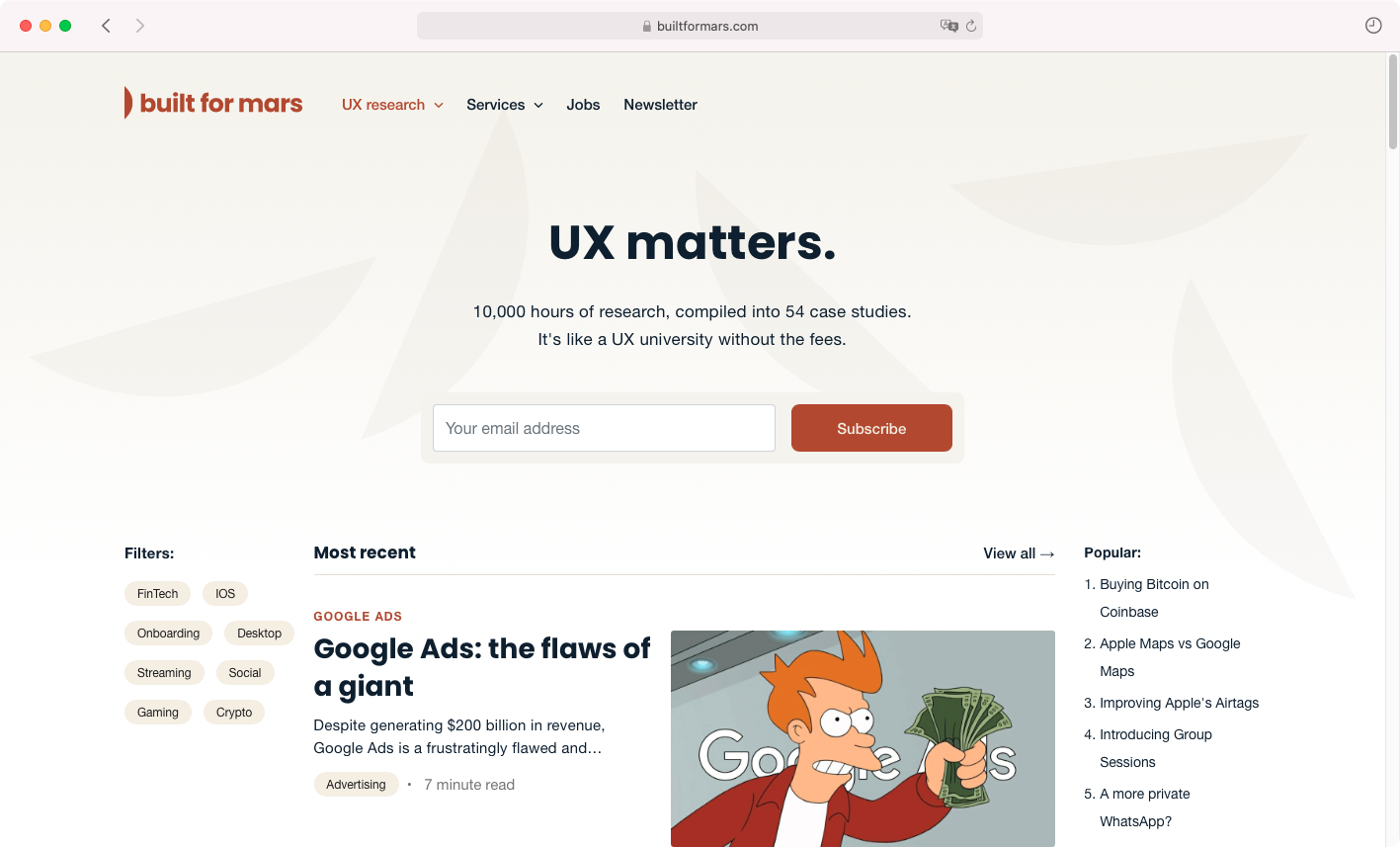
You need to check out this blog that my good friend Al Power introduced me to. It's called Built for Mars and it was created by Peter Ramsey. Apparently, it's the result of "10,000 hours of research, compiled into 54 case studies. It's like a UX university without the fees."
The Built for Mars blog has everything from amazing UX audits to case studies on top apps like Disney+, Google Maps, and Twitch, to a comprehensive UX glossary.
Trust me, if you subscribe and read this blog from top to bottom, you'll feel like you've earned a degree in UX. Personally, I like to start my week by reading one of their posts and it has helped me avoid a ton of potential problems. Just don't blame me if you get so into it that you start speaking in UX jargon all the time. Your friends and family may not appreciate it as much as you do.
Check out Built For Mars
Extra: Pen & Paper

Most lists like this forget about one of the best tools a designer can have: the trusty pen and paper. I just had to add it to this list, because c'mon, who doesn't love a good notebook? If you've read my bio, you probably know that I'm a stationary fanatic, so here are my recommendations for some great notebooks and writing gear to take your projects to the next level.
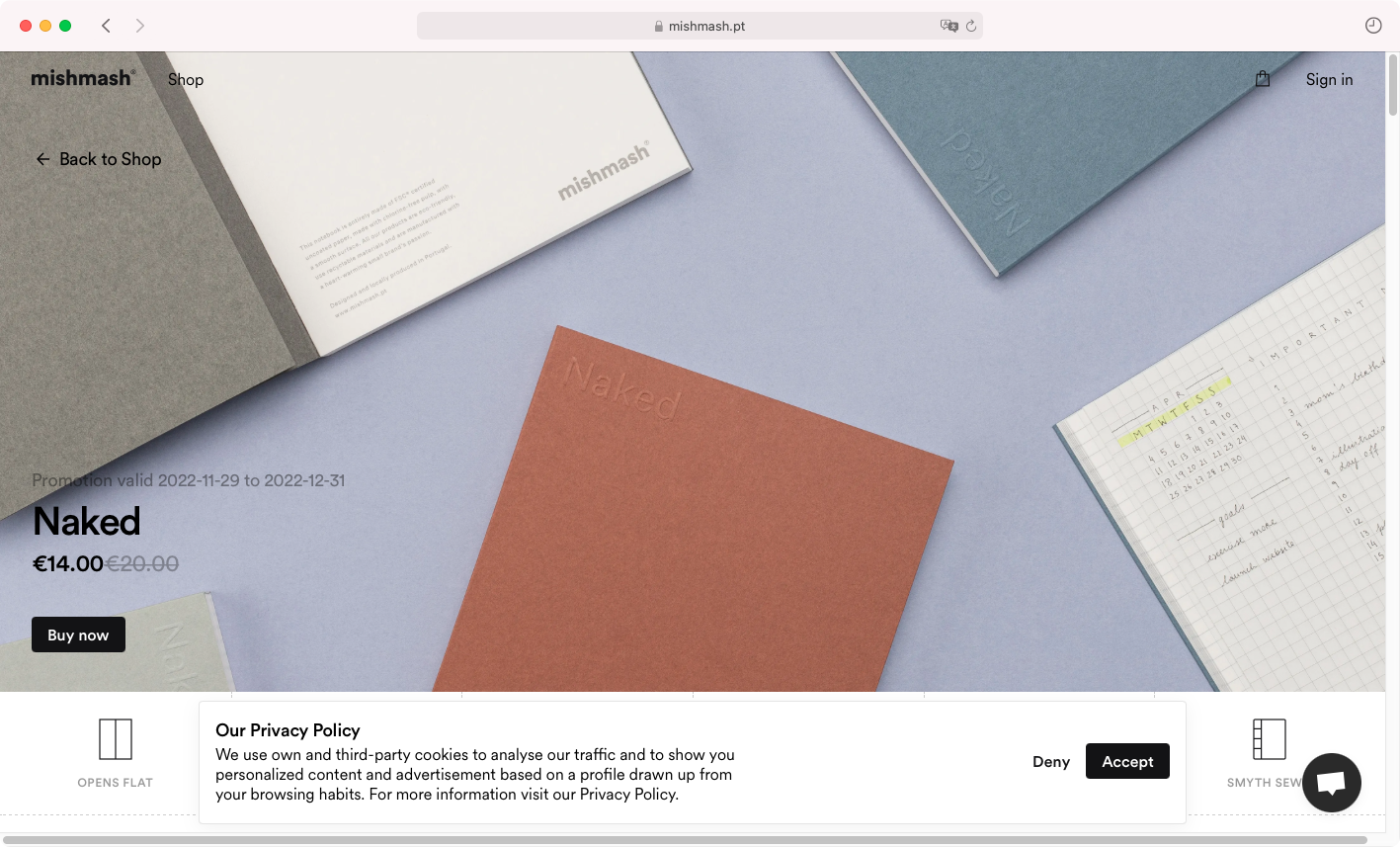
Notebook (Medium): Mishmash Naked (A5) Dotted Layout
Notebook (Large): Moleskine XL, Soft Cover, Dotted Layout
Pencil: Moleskine Click Pencil 0.7 - HB
Seriously, don't sleep on the power of pen and paper. There's something about physically writing things down that just makes them stick better in your brain. Plus, you get to show off your fancy pens and pretty notebooks to all your designer friends. It's a win-win.
There are a lot of tools around that can help you in your workflow. It always depends on the project and the company you are working for. One of the greatest product design resources list that I've found (and that I keep on my bookmarks) is the Product Design Resources from Ozan Öztaskiran.
I hope you've enjoyed the list and that you found something interesting that you can use.
See you around 👋
Hugo Felix
Product Designer @Prezly | → hugo@prezly.com